找到
39
篇与
Liuxy
相关的结果
- 第 2 页
-
 迅雷12(主界面播放页广告全屏蔽) v12.1.6.2780 精简绿色版 迅雷12.1.6.2780绿色精简版,基于迅雷12官方最新版原汁原味深度精简绿化,采用绿色自解压封装技术,一键解压即可快速部署,即刻畅享高速下载体验。专为追求简洁、注重系统资源效率的用户量身定制, 核心功能完整保留,极致体验远超官方原版。 m7g7pz2d.png图片 软件特点 ★ 极限精简:剔除自动更新、游戏大厅等20+非核心组件,安装包仅93.4MB(较官方180MB左右↓48%),安装后占用220MB(较官方1.2GB左右↓82%) ★ 极致清爽:主界面/播放页广告全屏蔽,弹窗拦截率超99%,屏蔽广告弹窗效果媲美经典迅雷11绿色精简去广告版 ★ 功能优化:保留云盘/边下边播/极速下载三大核心功能,功能显著优化,实测下载测速度达40.2MB/S,热门资源下载速度可跑满带宽。 ★ 性能飞跃:采用LZ4极限压缩算法,部署速度提升300%;后台驻留进程减少70%,内存占用仅为官方的1/3,老设备也能流畅运行。 使用方法 此绿色精简版系自解压程序,解压前请先关闭杀毒软件(卡巴/360/火绒等可能会误报 “!)绿化.cmd” 脚本),双击自解压程序或使用WinRAR/7-Zip手动解压至任意目录,点击桌面快捷方式“迅雷”图标或直接点击Thunder\Program\Thunder.exe 即可运行程序。 该软件由吾爱大佬 @映梓 制作 下载地址 迅雷12(主界面播放页广告全屏蔽) v12.1.6.2780 精简绿色版 下载地址:https://www.123865.com/s/A6JyVv-M2RR 提取码:feXZ
迅雷12(主界面播放页广告全屏蔽) v12.1.6.2780 精简绿色版 迅雷12.1.6.2780绿色精简版,基于迅雷12官方最新版原汁原味深度精简绿化,采用绿色自解压封装技术,一键解压即可快速部署,即刻畅享高速下载体验。专为追求简洁、注重系统资源效率的用户量身定制, 核心功能完整保留,极致体验远超官方原版。 m7g7pz2d.png图片 软件特点 ★ 极限精简:剔除自动更新、游戏大厅等20+非核心组件,安装包仅93.4MB(较官方180MB左右↓48%),安装后占用220MB(较官方1.2GB左右↓82%) ★ 极致清爽:主界面/播放页广告全屏蔽,弹窗拦截率超99%,屏蔽广告弹窗效果媲美经典迅雷11绿色精简去广告版 ★ 功能优化:保留云盘/边下边播/极速下载三大核心功能,功能显著优化,实测下载测速度达40.2MB/S,热门资源下载速度可跑满带宽。 ★ 性能飞跃:采用LZ4极限压缩算法,部署速度提升300%;后台驻留进程减少70%,内存占用仅为官方的1/3,老设备也能流畅运行。 使用方法 此绿色精简版系自解压程序,解压前请先关闭杀毒软件(卡巴/360/火绒等可能会误报 “!)绿化.cmd” 脚本),双击自解压程序或使用WinRAR/7-Zip手动解压至任意目录,点击桌面快捷方式“迅雷”图标或直接点击Thunder\Program\Thunder.exe 即可运行程序。 该软件由吾爱大佬 @映梓 制作 下载地址 迅雷12(主界面播放页广告全屏蔽) v12.1.6.2780 精简绿色版 下载地址:https://www.123865.com/s/A6JyVv-M2RR 提取码:feXZ -
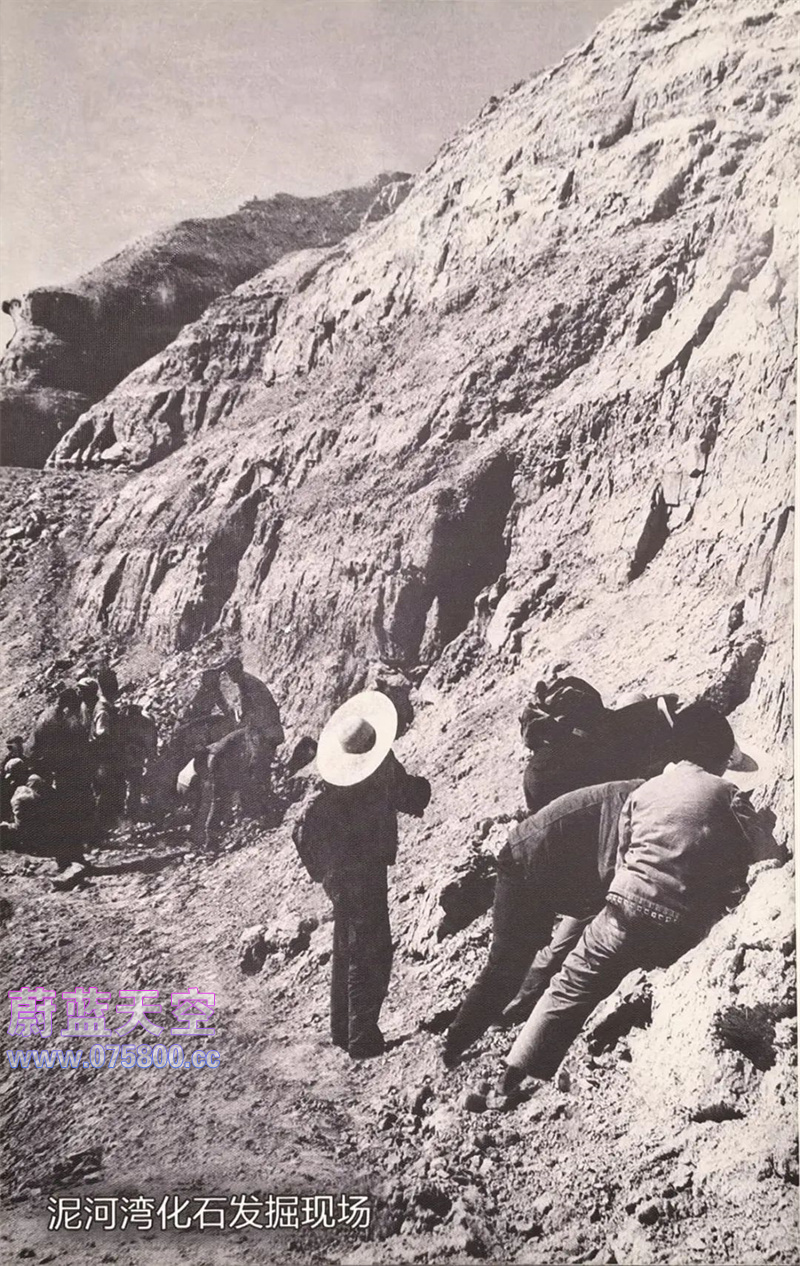
 百年探索 薪火相传——“东方人类的故乡”河北泥河湾科学发现100周年考古研究重大成果回顾与展望 2024年8月21日至25日,“泥河湾科学发现100周年国际学术研讨会”在河北省泥河湾研究中心举办。会议由国家文物局、河北省文物局指导,北京大学考古文博学院、中国科学院古脊椎动物与古人类研究所、中国考古学会旧石器考古专业委员会主办,河北省泥河湾文化研究会、阳原县泥河湾文化研究会等单位承办,来自英国、俄罗斯、日本、澳大利亚、德国以及国内相关高校、科研院所的近100名专家学者和代表出席。会议回顾总结了泥河湾盆地过去100年来的科研成就,百年艰程,硕果累累,展望未来发展,任重道远,信心满满。 “泥河湾”是冀西北张家口市阳原县东端桑干河北岸一个小山村的名字。1924年,美国地质学家巴尔博以泥河湾村的名字命名了泥河湾盆地的湖相地层“泥河湾层”,从而揭开了泥河湾科学研究的序幕。100年间,中外数代地质、考古、年代、环境、古生物等多个专业的科研工作者,筚路蓝缕,接续努力,泥河湾科学研究不断取得重要发现。 新中国成立以来,党和国家高度重视,河北持续推进泥河湾遗址群发掘、保护与利用工作。泥河湾盆地已成为中国北方第四纪研究的科学宝库,成为探索中国乃至东亚地区人类起源演化的重要区域,构建起176万年至1万年间旧石器时代文化序列的框架,为实证我国“百万年人类史、一万年文化史、五千多年文明史”提供了坚实的支撑,被誉为“东方人类的故乡”。 一 百年艰辛科学求索 1.初识泥河湾 100年前的1924年,美国地质学家巴尔博(G. B. Barbour)前来考察,并在随后发表的“Preliminary observation in Kalgan area”[《咔拉干(张家口的蒙古语音译)地区初识》]一文中,将泥河湾村附近发育埋藏古动物化石的河湖相地层,命名为“泥河湾层”。泥河湾盆地有了第一个科学名词,也标志着泥河湾盆地科学研究的开始。 1930年,德日进和皮孚陀合著“Les Mammifères Fossiles de Nihowan (Chine)”(《中国泥河湾哺乳动物化石》),发表了德日进与桑志华1924-1926年在泥河湾盆地采集的化石材料,记述了42个属种(含未定属种),确立了泥河湾动物群的种属与科学价值。同时,他们大胆推测,在遥远的早更新世时期,泥河湾地区就可能有远古人类存在。 1935年,法国考古学家步日耶在法国人类学杂志报道泥河湾下沙沟发现的一件“粗糙的手斧”,并由此推断泥河湾盆地曾经有古老的人类生活过,虽然该“手斧”后来被证实是自然石块。但是,这吸引了学术界的目光,激起了学者们在泥河湾盆地寻找古人类遗骸或文化遗存的热忱。 m7dgtcth.png图片 外国学者在泥河湾下沙沟一带发掘化石1948年,第十八届国际地质学大会将欧洲维拉弗朗期改定为第四纪更新世初期,中国学者建议泥河湾层出土的动物群可与维拉弗朗期动物群对比,其地质时代也应为早更新世。 2.新中国成立,为泥河湾考古揭开新的一页 1953年以来,北京大学地质地理系地貌、地震和古生物等专业,在大同盆地和阳原盆地进行教学实习和科研工作,中国学者开始主导泥河湾盆地的科学研究,为泥河湾的研究揭开了新的一页。 1957年,中国科学院古脊椎动物与古人类研究所贾兰坡、王建发表文章,号召我国旧石器考古工作者,到更早的泥河湾期地层中寻找古人类生存的证据。1965年,中国科学院古脊椎动物与古人类研究所王择义、王向前、武文杰,在盆地中部虎头梁一带发现了两处旧石器时代晚期遗址,这是在泥河湾盆地第一次发现古人类活动的考古证据。1974年,中国科学院古脊椎动物与古人类研究所卫奇,在阳原县侯家窑村发现了侯家窑遗址,1976-1979年,连续发掘发现丰富的古人类化石、石制品、动物化石等,经研究,其时代为旧石器时代中期。1978年,中国科学院古脊椎动物与古人类研究所尤玉柱、汤英俊、李毅,在盆地东端大田洼台地的早更新世地层中发现了小长梁遗址,首次在泥河湾盆地发现距今100万年以前的旧石器时代文化遗物。由此,泥河湾盆地旧石器时代早、中、晚三期的基础框架构建起来,旧石器考古、古人类学研究取得突破性进展。 m7dgwv81.png图片 1978年,裴文中、贾兰坡院士等考察侯家窑遗址3.乘改革开放的东风,中外专家联袂科学考古 1983年,河北省文物研究所谢飞参加了东谷坨遗址的发掘,河北省文物专家学者正式进驻泥河湾,开展旧石器时代遗址的调查、发掘和研究工作。20世纪80年代至90年代,泥河湾盆地考古调查的范围、规模都明显扩大,几乎遍及盆地内桑干河南北的广大区域,发现了马圈沟、岑家湾、东谷坨、马梁、板井子、新庙庄、西白马营、油房等近百处不同阶段的遗址,为构建详细的区域文化序列框架打下坚实基础。 m7dgxinj.png图片 1991年,中美联合考古队在东谷坨遗址1988年,石金鸣、谢飞、成胜泉对板井子遗址进行第三次发掘,首次采用水平层发掘、打方格记录的方式,详细记录文化遗物的平面布局,收到良好效果。1990年,美国学者指导飞梁遗址发掘,介绍了国外的旧石器考古发掘技术和分析研究方法。1991年,国务院批准改革开放以来第一个中外合作考古项目——东谷坨遗址发掘研究,中外学者开展了更广泛的对话,促进了技术、方法、学术的交流与互动。1996年,中美泥河湾联合考古队发掘了飞梁遗址。中美学者广泛对话交流,引进了国际上流行的旧石器考古发掘、记录、研究方法,发掘记录方法改进、完善,逐步形成统一标准,并在后来的发掘中广泛应用,成为中国旧石器时代考古普遍采用的方法。这一阶段研究方法进一步丰富,岑家湾遗址发掘通过新的发掘记录方法记录遗物出土信息,并在后期的研究中开展了石制品拼合研究,取得了非常好的效果,是中国旧石器考古石器拼合研究的第一次成功实践。1996-1998年,河北省文物研究所与北京大学合作发掘虎头梁遗址群,系统发掘马鞍山、于家沟、瓜地梁等遗址,系统揭示旧石器向新石器时代过渡的剖面和遗存。 m7dgyhlb.png图片 1998年,张忠培先生等考察虎头梁遗址群4.进入新世纪,泥河湾考古发现惊喜连连 21世纪以来,泥河湾盆地考古研究不断有重大发现,并接连在世界顶级期刊发表。2000年,考古人员调查发现马圈沟遗址文化层之下还存在两个文化层,2001-2005年开展了持续的追踪与发掘,在马圈沟第Ⅰ文化层之下确认5个新的文化层,将泥河湾盆地古人类出现的时间不断向前追溯。马圈沟遗址第Ⅲ文化层揭露出一组由石制品、动物骨骼和天然石块构成的古人类活动面,反映了原始人类肢解餐食大象的场景。第Ⅱ文化层则揭露出四五十个草原猛犸象脚印,部分脚印结构保存完好,还保留有清晰的趾间结构。2001年、2004年,分别在Nature(自然)杂志发表《Earliest presence of humans in Northeast Asia》《New evidence on the earliest human presence at high northern latitudes in northeast Asia》,将小长梁遗址的年代确定为距今136万年,半山遗址、马圈沟第Ⅰ-第Ⅲ文化层的年代分别为:132、155、164、166万年,研究成果引起国际学术界的广泛关注,进一步提高了泥河湾的国际影响力。 5.党的十八大以来,一批重大科研项目相继实施 党的十八大以来,泥河湾的科学价值得到国家和地方政府的高度重视,推进实施一系列重大科研项目。2013年,河北省启动“泥河湾东方人类探源工程”。国家文物局连续批准泥河湾遗址群考古工作计划,国家科技基础性工作专项“泥河湾盆地古人类遗址考察与研究”、国家重点研发计划“以泥河湾盆地为重点的华北早期人类演化与适应研究”等项目先后实施。中国科学院古脊椎动物与古人类研究所、中国社会科学院考古研究所、河北省文物考古研究院、河北师范大学、河北大学等科研单位和高校,开展大规模的考古调查、发掘与研究,泥河湾盆地文化遗址数量迅速增加至380多处,广义泥河湾盆地遗址数量则接近500处。马圈沟、石沟、麻地沟、东谷坨、马梁、后沟、侯家窑、板井子、西白马营、油房、马鞍山等遗址的发掘,采用了更加精细的考古发掘技术和方法,信息提取更加全面,更加注重科技手段的注入和多学科的综合研究,纠正、补充了一些关键遗址的相关信息,获得了早更新世至晚更新世之末不同阶段的可靠资料,逐步构建起176万年至1万年间旧石器时代文化序列的框架。 m7dgz0vc.png图片 2013年,东方人类探源工程启动仪式在泥河湾举行同时,大泥河湾盆地区域考古取得重要进展,蔚县、怀来等周边县的重点遗址持续发掘,在更大区域获取了更加丰富的材料。蔚县下马碑遗址多学科研究成果在Nature(自然)杂志发表,揭示了四万年前后东亚地区早期现代人的行为,为探索东亚地区早期现代人的出现与演化提供了重要资料。 二 “泥河湾”,成为国际著名的第四纪科学名称 “泥河湾”,最初为河北阳原县一个小山村的名字,因百年前巴尔博命名“泥河湾层”便具有了科学含义。其后,随着持续的科学研究,科学含义越来越广泛,成为泥河湾盆地、泥河湾古湖、泥河湾动物群、泥河湾旧石器文化等学科的简称,不同学科用以表达其所代表的学科的科学含义,日益成为一个概念广泛、享誉国际第四纪的科学名词,为东亚地区第四纪最有影响力的科学名称之一。 泥河湾盆地为冀西北的构造断陷盆地,最初仅指大概相当于阳原县域的部分,又称阳原盆地,呈北-北东向,北、东、南三面环山,西端与山西的大同盆地相接,东西狭长,有82千米,南北宽27千米,总面积约1849平方千米。随着研究范围的扩大,学者们又使用广义泥河湾盆地的概念,除了阳原盆地,还包含了冀西北的蔚县盆地、涿鹿盆地、怀来盆地及山西的大同盆地,总面积超过9000平方千米。盆地内广泛发育泥河湾层的河湖相堆积,薄者数十米,厚者数百米。 m7dgzhfa.png图片 泥河湾盆地大田洼台地地貌泥河湾遗址群指分布于泥河湾盆地内的旧石器时代遗址,遗址埋藏于泥河湾层及其上覆的河流阶地、黄土堆积之中,广泛分布于桑干河及其支流两岸的广大区域,时代自早更新世中期至晚更新世之末。1965年,考古专家在盆地内首先发现两处旧石器时代晚期遗址。其后,中国科学院古脊椎动物与古人类研究所、河北省文物研究所(现河北省文物考古研究院)等单位进行了长期持续的考古调查、发掘,取得了一系列重要成果。经过50余年持续探索研究,该遗址群已发现数百处早更新世中期至晚更新世之末的旧石器时代遗址,时代自距今近180万年至1万年前后,古人类演化的关键阶段在此地都有重要遗址发现,构建起华北地区旧石器时代文化序列的框架,记录了东亚地区人类起源、演化的全过程。泥河湾盆地成为我国北方乃至东亚旧石器时代遗存分布最密集的地区,也是文化序列最完整的区域,成为探索东亚地区人类出现、演化的经典地区。 今天,泥河湾的科学含义越来越广,涵盖了第四纪地质、古生物、古环境、古人类以及旧石器考古等不同学科,其所代表学科的研究范围也早已超出最初发现、命名的泥河湾村的周围区域,俨然成为中国北方第四纪研究的代名词,在地质、古生物、古人类(旧石器考古)等方面都具有特殊价值和意义。 三 泥河湾盆地,揭露中国北方第四纪的完整地层 1924年,巴尔博提出了“泥河湾层”(Nihowan beds)的命名,并厘定了其内涵,指分布于桑干河盆地(阳原-蔚县盆地东部)、黄土堆积与“三趾马”红土堆积之间的河湖相沉积序列。这套河湖相是泥河湾盆地的主体地层堆积,分布于盆地内低洼的广大区域,薄者数十米,厚者数百米。 巴尔博、桑志华、德日进等人对泥河湾层的古动物化石进行研究,认为其中含有能和欧洲维拉弗朗期对比的化石,其时代为更新世早期。其后,泥河湾层作为我国北方早更新世的标准地层逐渐被大多数学者所熟知。同时,越来越多的研究表明,泥河湾层除包含早更新世地层,其上部也发育了中更新世的连续堆积。 最新的磁性地层年代学研究表明,“泥河湾层”沉积的开始时间至少早于吉尔伯特/高斯地磁极性倒转(-3.6Ma),大致为早上新世。光释光年代学研究表明,“泥河湾层”沉积的结束时间大致为20-30万年前的中更新世晚期。 泥河湾层之上桑干河及其支流两岸,发育有多级河流阶地,泥河湾层及河流阶地之上,常覆盖有厚薄不等的马兰黄土,其地质时代主要为晚更新世,局部区域还堆积有全新世的松散堆积物,基本构建起整个第四纪的近乎完整的地层序列。该套地层内埋藏有丰富的古脊椎动物化石、微体古生物化石,还发现了不同时期的丰富的石制品、骨制品、古人类化石等,成为揭示中国北方第四纪环境演变、人类演化、古人类文化演变的关键地区,日渐成为中国北方第四纪研究的圣地。 m7dh06jx.png图片 泥河湾层堆积四 泥河湾动物群,中国北方早更新世动物群的典型代表 古脊椎动物化石是在泥河湾盆地最早被发现和认识的。1921年,文森特响应桑志华的呼吁,报告泥河湾村附近有丰富的古脊椎动物化石,吸引众多专业人员前来考察,才有了泥河湾层等专业名词的命名。1924-1926年,巴尔博、桑志华等多次到泥河湾盆地考察,获得了大量化石材料。1930年,德日进和皮孚陀合著的《中国泥河湾哺乳动物化石》,记述了该阶段采集的化石材料,报道泥河湾动物群的属种数42种(含未定属种)。其后,人们不断对泥河湾动物群进行修订,目前的属种数已达48种(含未定属种)。巴尔博等在1927年发表的发掘报告中记述,20世纪20年代发现的泥河湾动物群的化石,主要采自泥河湾村到下沙沟村一带,在下沙沟村方圆2千米范围内就发掘了大约25个透镜体,大多出自新生代晚期堆积中部(泥河湾层中、下部)含椎实螺化石的绿色沙层和红色砂质黏土层两个化石富集层,此时的发现,也被学者称之为狭义泥河湾动物群。最近数十年的发掘,在泥河湾盆地其他区域又增添了新的化石成员,包括轭齿象、古菱齿象、南方猛犸象、古麟、西瓦猎豹、大角鹿以及更多小哺乳动物。这些新发现,极大丰富了泥河湾盆地早更新世的动物群的内涵。 因泥河湾动物群的化石发掘早,缺乏有关发掘地点和化石层位的详细记录,化石采集工作分多次进行,产出地点和层位不一,学者们对其是产出于单一地层单元的动物群还是一个混杂动物群存在较多怀疑。近年来,邱占祥通过对动物群的分析,并与欧洲有关动物群的对比,认为未发现有不同时代动物混杂一起的现象,德日进等报道的狭义泥河湾动物群,应当是一个有特定时代含义的动物群。泥河湾动物群与西欧维拉方动物群具有很大相似性,动物群在组成方面与西欧的中维拉方晚期的Olivola与Senéze动物群最为接近,其时代应该为2.2-1.7MaBP,在国内同时代动物群中与榆社盆地的第三化石带动物群最为相似。 泥河湾动物群动物化石种属丰富,为研究中国北方地区新生代动物群的演化提供了重要化石材料。泥河湾盆地同时发现丰富的早更新世时期古人类文化遗物,多数遗址发现有相对比较丰富的化石材料,通过对动物群的对比研究,为确定泥河湾盆地早更新世时期古人类遗址的年代提供了重要的生物地层学证据。 m7dh0luj.png图片 泥河湾盆地石沟遗址出土化石五 泥河湾遗址群,构建起华北古人类文化序列框架 泥河湾盆地发现之初,学者们就开始憧憬,在古老的泥河湾期的地层里寻找古人类活动的证据,并在1935年发表了一件“粗糙的手斧”。1965年,虎头梁遗址的发现打开了泥河湾盆地旧石器考古的大门。自此,60年来,旧石器考古也逐渐成为该盆地的重要发现。泥河湾盆地逐渐形成了成熟的考古发掘技术和方法,注重科技手段的注入和多学科的综合研究,为科学研究提供系统全面的数据,发表大量具有国际影响力的亮点成果,逐渐理顺了泥河湾盆地旧石器时代遗存的相互关系,构建起华北地区古人类文化序列的框架。 泥河湾盆地古人类文化遗存的连续性非常强。依据相关测年数据,马圈沟遗址剖面保存了176-120万年之间17个文化层,小长梁遗址136万年,半山遗址132万年,飞梁遗址120万年,东谷坨遗址、岑家湾遗址110万年,霍家地遗址100万年,马梁-后沟遗址群保存了80多万年至二三十万年间的多个文化层,东坡遗址32.1万年,雀儿沟遗址26万年,侯家窑遗址16-20万年,板井子遗址8-9万年,新庙庄遗址7.5-6.3万年,西白马营遗址4.6万年,油房遗址2.9-2.6万年,二道梁遗址2.2万年,马鞍山遗址1.7-1.6万年,于家沟遗址1.6-0.8万年,此外还有众多其他阶段的遗址填充其间。距今近180万年-1万年间,古人类演化的关键阶段都有重要遗存发现,构建起华北乃至东亚地区相对完整的旧石器时代文化序列,完整阐述了东亚地区古人类的演化及与环境的互动过程。 1.马圈沟遗址 地处泥河湾盆地东端大田洼台地北坡的马圈沟,是盆地内目前已经确认时代最早的遗址。1992年发现,1993、2001-2005、2014-2019年连续发掘9个地点,在同一剖面上确认早更新世176-125万间年17个不同阶段的古人类文化层,发现石制品、动物化石近万件,揭露多处古人类活动面。第Ⅲ文化层揭露一处古人类活动面,以草原猛犸象化石为主体,其间密集分布有石核、石片、刮削器和自然石块,反映了古人类狩猎、肢解草原猛犸象的活动和生动场面。第Ⅱ文化层发现保存完好的草原猛犸象脚印,部分个体结构保存较好,尚可辨识清晰的脚趾结构。鱼咀沟1号地点在25米高的剖面揭露了7个文化层,第Ⅴ文化层底面揭露一处古地面,发现草原猛玛象脚印20余个,周围散布有部分石制品、动物化石。该遗址是东亚地区时代较早阶段、地层关系可靠、发现材料最丰富的早更新世时期遗址,17个文化层的发现,构建起早更新世中期古人类文化的序列。 m7dh14j9.png图片 2002年,马圈沟遗址揭露古人类餐食草原猛犸象场面m7dh1g3c.png图片 2003年,马圈沟遗址揭露草原猛犸象足迹坑2.小长梁遗址 位于张家口市阳原县大田洼乡官厅村西北500米的小长梁,于1978年调查发现,后经多次发掘。遗址发现丰富的石制品和动物化石。石制品打片技术简单,以锤击法为主,砸击法为辅,二次加工制品的比例极低,具有使用痕迹的石制品均未作任何修理。石器主要用来加工肉类和植物。哺乳动物化石丰富,初步鉴定有9属10种,其中包括鬣狗、古菱齿象、三趾马、三门马、腔齿犀等。遗址的地质层位位于早更新统泥河湾组下部,古地磁测定为距今136万年,是泥河湾盆地发现的第一处时代超过百万年的古人类文化遗址,曾经是前人梦寐以求的东亚最早人类脚踏地的发现,作为300-100万年间直立人最北的一处石器地点,镌刻在中华世纪坛青铜甬道的第一阶。年代研究结果在国际顶尖期刊Nature(自然)杂志上发表,引起国内外学者的广泛关注。 3.东谷坨遗址 位于大田洼台地东谷坨村西北的许家坡,20世纪80年代多次发掘,1991年国务院批准中外合作考古发掘项目即在该遗址,是中国早更新世出土遗物最丰富的旧石器遗址之一,保存了110万年前多样的古人类生存活动信息。2016年以来,中国科学院古脊椎动物与古人类研究所实践新的旧石器考古发掘和记录方法,全面推行数据采集、记录的数字化,揭露多个文化层,获取了系统的年代、环境、沉积学信息,发掘揭示了遗址的形成过程和古人类的适应模式,为研究泥河湾古湖演化和早更新世人类活动的关系提供了关键材料。出土标本10000余件,发现有少量盘状石核、以石片为毛坯的石核,石器也不乏加工精致者,反映了古人类对石料的深度利用。遗址具有多个文化层位,充实完善110万年前后的人类文化序列,辅之附近区域136万年的小长梁遗址、120万年的飞梁、麻地沟遗址、100万年的许家坡遗址,构建起136-100万年间早更新世晚期的文化序列。 m7dh1ufb.png图片 2017年,东谷坨遗址发掘现场m7dh22wv.png图片 东谷坨遗址出土石核4.马梁-后沟遗址群 位于大田洼台地东缘,该区域发育了早更新世晚期至中更新世时期的湖相沉积,发现多个层位的古人类文化遗存。马梁遗址10号地点发掘确认5个文化层,集中分布于剖面的下部。第Ⅲ文化层高于马梁遗址文化层约1米,位于BM界限(早、中更新世分界,距今78万年)附近,其余文化层在该层上下,整体处于早更新世末期至中更新世初期。后沟8号地点于2021年发掘,在16米高剖面上发现7个文化层,时代在78-35万年。该遗址群填补了泥河湾盆地中更新世古人类文化遗存的空白,多个文化层的发现有助于构建中更新世古人类演化的文化序列,成为泥河湾盆地古人类连续演化的重要一环。 m7dh2mov.png图片 马梁遗址10号地点发掘区远景与文化层分布5.侯家窑遗址 位于泥河湾盆地西端,1976-1979年发掘,发现数以万计的石制品、古动物化石和20件古人类化石。石制品中存在较多的原始棱柱状和盘状石核,剥片具有一定组织性,石器类型以刮削器和锯齿刃器为主,数量众多的石球独具特色。古人类化石发现20件,包括上颌骨、下颌支、顶骨、枕骨、颞骨、臼齿等,形态具有原始和进步镶嵌的特点,是中国北方地区最重要的旧石器时代中期遗址之一。 长期以来,该遗址年代争议巨大,从不到两万年至四五十万年之间都有不同认识。2007-2013年的考古发掘揭示了遗址的完整地层剖面,在文化层之下找到泥河湾顶部的不整合侵蚀面,确认文化遗物和人类化石的埋藏地层并非以往认识的泥河湾层。结合新的光释光测年数据,距今16-20万年,解决了许家窑人生存时代的争议问题,对研究中国北方早期现代人的起源和演化、古老型智人行为能力等提供了重要数据。 m7dh3b5r.png图片 1970年代,侯家窑遗址发掘现场及出土石球、古人类化石m7dh87r1.png图片 2007-2012年,侯家窑遗址地层剖面6.新庙庄遗址 位于泥河湾盆地中部南侧的深山中,1986年开展抢救性考古发掘,发掘33平方米,发现石制品5000余件、动物化石一批。发现了灰烬层、红烧土、烧骨等古人类用火证据。石制品以锤击法为主,出现了剥片效率较高的漏斗状石核和盘状石核,发现一定数量类似石叶的长石片,石器的数量多、比例非常高、类型丰富,精制品数量多,存在大量陡刃加工修理的工具。遗址光释光测年距今7.5-6.3万年,学者们认为,该遗址的石制品是中国北方最具西方旧石器时代中期技术特点。 2022-2024年,发掘发现12万-1.5万年间的6个不同阶段的文化层,构建起晚更新世古人类演化的文化序列。在4.5万-4.2万年层位发现特征明确的石叶技术石制品,是华北地区首次发现石叶技术;在2.7万年前后层位发现细石叶技术遗存,是华北地区最早阶段的细石叶技术;1.8-1.5万年层位发现楔形细石叶石核的加工场,找到了虎头梁遗址群石器原料的来源,为探索华北地区石叶、细石叶技术的起源、旧石器向新石器时代的过渡等关键问题提供了重要资料。 m7dh7be2.png图片 新庙庄遗址发现的石叶技术制品7.下马碑遗址 发现4万年前一抹红。该遗址位于泥河湾盆地相邻的蔚县盆地东南部,2013年发掘,在文化层揭露一处古人类活动面,文化遗物丰富,由灶坑、研磨赤铁矿染料遗迹及800余件石制品、动物化石组成。发掘区的中部偏北有一不规则椭圆形火塘,西北角为研磨赤铁矿颜料遗迹区,以两块大的砾石为中心,周围散布有密集的赤铁矿块、粒、粉,形成直径1米左右、不规则圆形、外围轮廓不清晰的红色遗迹。 该遗址距今4.1-3.9万年,发现了我国乃至东亚地区目前已知最早的史前人类赤铁矿颜料加工与微小石器镶嵌使用的关键证据,同时能够制作骨器,这些证据显示,该遗址的居民已经有了技术和行为复杂化的表现,具有了现代人的行为特征。该遗址的现代性行为特征与更加微小的石片石器技术共存,与以往认识多与欧亚大陆西侧流行的石叶技术共存的特征不同,显示该遗址的现代化进程与以往认识的现代人在欧亚大陆扩散的模式不同,显示了该区域独特的“文化与技术革新”,为探索东亚地区现代人的起源与演化提供了典型的材料。 m7dh6wtg.png图片 下马碑遗址下文化层揭露的古人类活动面m7dh6kz6.png图片 下马碑遗址加工赤铁矿颜料遗迹与遗物 8.虎头梁遗址群 是泥河湾盆地最早发现的旧石器时代遗址,经过多次工作,在盆地中部虎头梁一带发现了分布范围广、相对密集、时代处于2万年至1万年前后的遗址50余处,提供了探索华北地区旧石器向新石器时代过渡的重要材料。特别是于家沟遗址剖面保存完整,厚近7米,时代距今1.6-0.8万年,包含六个连续堆积的文化层,跨越了旧石器时代晚期和新石器时代。该遗址的石器工业属于典型的细石器工业传统,包括大量的细石核、细石叶及加工精致的端刮器、边刮器、石矛头等,另出现单面局部磨光石器、装饰品以及10余件时代逾万年的夹砂陶片。上部文化层陶器、磨制石器和骨器发达,为探讨旧石器向新石器时代的过渡提供了可靠的地层和文化依据,对旧-新石器时代过渡、农业起源、制陶业起源等重大学术课题研究具有重要意义。 m7dh62ti.png图片 于家沟旧石器向新石器时代过渡遗址及文化遗物9.大泥河湾盆地旧石器考古 在“大泥河湾”理念指导下,2015年以来,中国科学院古脊椎动物与古人类研究所、河北师范大学等单位在蔚县、怀来盆地开展了系统的旧石器调查和发掘。蔚县吉家庄、前上营遗址发掘丰富的中更新世时期遗存,暖泉遗址发掘中更新世、晚更新世遗存,调查发现丰富的旧石器时代晚期遗存,基本构建起区域的文化序列。怀来盆地东沟遗址发掘4.5-3.8万年的石片石器技术体系遗存,南家沟遗址发掘1.7-1.6万年间的丰富细石叶技术遗存。这些工作的实施,为研究大泥河湾盆地区域内更新世期间古人类的扩散、生存行为和环境适应提供了重要的材料基础。 六 泥河湾遗址群研究保护利用取得长足发展 河北省委、省政府以及省文物局和地方政府高度重视泥河湾古人类文化遗产的研究、保护与利用工作,投入大量资金和力量改善遗址周围环境和基础设施,加强科研平台和国家考古遗址公园以及博物馆建设,取得显著成效。 2021年6月,省政府批准建设的河北省泥河湾研究中心在泥河湾遗址群附近建成揭牌,研究中心占地60亩,建筑面积8000多平方米,为集考古研究、文物保护、学术交流、考古展示为一体的国际一流的生态化考古研究科普基地,承担泥河湾盆地古人类遗存的调查、发掘与综合研究,出土文物、标本的保护、保管和展示,以及对外合作交流,宣传普及泥河湾古人类文化的重任。 2023年,经国家文物局批准,泥河湾国家考古遗址公园正式挂牌。借鉴国内考古遗址公园设计理念,重点建成泥河湾考古遗址公园游客服务中心、停车场、观景平台和地球生命轴线等工程;推进马圈沟、石沟、东谷坨、油房等遗址的本体保护工作;积极开展遗址周边环境整治与基础设施建设,修建通往遗址区道路30.2千米,实现考古遗址公园环线贯通,打造文旅融合新样本。 2022年,省发改委投资8400万元,在泥河湾遗址群核心区域大田洼台地建设泥河湾遗址博物馆,占地面积35亩,建筑面积7000多平方米,目前,博物馆主体建筑已完成,布展工程正稳步推进,将成为展示泥河湾百年考古成就的一个重要文化窗口。 m7dh57iw.png图片 泥河湾研究中心远眺在“泥河湾科学发现100周年国际学术研讨会”上,专家学者们认为,泥河湾盆地保存了早上新世至晚更新世,甚至全新世的完整地层序列,环境、人类信息丰富,是东亚古人类文化遗存分布最密集的区域,是“非洲、以色列等地以外人类演化序列最完整的区域”,是“我国百万年人类史、一万年文化史、五千多年文明史”的重要证据。站在新的百年时间节点,勾画未来蓝图,持续推进“泥河湾东方人类探源工程”,填补更多阶段古人类文化遗存的空白,更加重视科学技术在考古中的应用,推进多学科的交叉融合,构建更加系统完善的古人类演化的文化序列,做好遗产价值的阐释与科普工作,打造成国际古人类研究基地,增强文化自信,提高中华文化的国际影响力。 m7dh4quw.png图片 泥河湾科学发现100周年国际学术研讨会泥河湾是一座科学宝库。百年探索,仅掀开其浩瀚一角。憧憬未来百年,河北考古人信心满满,奋勇向前,努力建设中国特色、中国风格、中国气派的考古学,为探索“百万年人类史、一万年文化史、五千多年文明史”作出河北贡献。
百年探索 薪火相传——“东方人类的故乡”河北泥河湾科学发现100周年考古研究重大成果回顾与展望 2024年8月21日至25日,“泥河湾科学发现100周年国际学术研讨会”在河北省泥河湾研究中心举办。会议由国家文物局、河北省文物局指导,北京大学考古文博学院、中国科学院古脊椎动物与古人类研究所、中国考古学会旧石器考古专业委员会主办,河北省泥河湾文化研究会、阳原县泥河湾文化研究会等单位承办,来自英国、俄罗斯、日本、澳大利亚、德国以及国内相关高校、科研院所的近100名专家学者和代表出席。会议回顾总结了泥河湾盆地过去100年来的科研成就,百年艰程,硕果累累,展望未来发展,任重道远,信心满满。 “泥河湾”是冀西北张家口市阳原县东端桑干河北岸一个小山村的名字。1924年,美国地质学家巴尔博以泥河湾村的名字命名了泥河湾盆地的湖相地层“泥河湾层”,从而揭开了泥河湾科学研究的序幕。100年间,中外数代地质、考古、年代、环境、古生物等多个专业的科研工作者,筚路蓝缕,接续努力,泥河湾科学研究不断取得重要发现。 新中国成立以来,党和国家高度重视,河北持续推进泥河湾遗址群发掘、保护与利用工作。泥河湾盆地已成为中国北方第四纪研究的科学宝库,成为探索中国乃至东亚地区人类起源演化的重要区域,构建起176万年至1万年间旧石器时代文化序列的框架,为实证我国“百万年人类史、一万年文化史、五千多年文明史”提供了坚实的支撑,被誉为“东方人类的故乡”。 一 百年艰辛科学求索 1.初识泥河湾 100年前的1924年,美国地质学家巴尔博(G. B. Barbour)前来考察,并在随后发表的“Preliminary observation in Kalgan area”[《咔拉干(张家口的蒙古语音译)地区初识》]一文中,将泥河湾村附近发育埋藏古动物化石的河湖相地层,命名为“泥河湾层”。泥河湾盆地有了第一个科学名词,也标志着泥河湾盆地科学研究的开始。 1930年,德日进和皮孚陀合著“Les Mammifères Fossiles de Nihowan (Chine)”(《中国泥河湾哺乳动物化石》),发表了德日进与桑志华1924-1926年在泥河湾盆地采集的化石材料,记述了42个属种(含未定属种),确立了泥河湾动物群的种属与科学价值。同时,他们大胆推测,在遥远的早更新世时期,泥河湾地区就可能有远古人类存在。 1935年,法国考古学家步日耶在法国人类学杂志报道泥河湾下沙沟发现的一件“粗糙的手斧”,并由此推断泥河湾盆地曾经有古老的人类生活过,虽然该“手斧”后来被证实是自然石块。但是,这吸引了学术界的目光,激起了学者们在泥河湾盆地寻找古人类遗骸或文化遗存的热忱。 m7dgtcth.png图片 外国学者在泥河湾下沙沟一带发掘化石1948年,第十八届国际地质学大会将欧洲维拉弗朗期改定为第四纪更新世初期,中国学者建议泥河湾层出土的动物群可与维拉弗朗期动物群对比,其地质时代也应为早更新世。 2.新中国成立,为泥河湾考古揭开新的一页 1953年以来,北京大学地质地理系地貌、地震和古生物等专业,在大同盆地和阳原盆地进行教学实习和科研工作,中国学者开始主导泥河湾盆地的科学研究,为泥河湾的研究揭开了新的一页。 1957年,中国科学院古脊椎动物与古人类研究所贾兰坡、王建发表文章,号召我国旧石器考古工作者,到更早的泥河湾期地层中寻找古人类生存的证据。1965年,中国科学院古脊椎动物与古人类研究所王择义、王向前、武文杰,在盆地中部虎头梁一带发现了两处旧石器时代晚期遗址,这是在泥河湾盆地第一次发现古人类活动的考古证据。1974年,中国科学院古脊椎动物与古人类研究所卫奇,在阳原县侯家窑村发现了侯家窑遗址,1976-1979年,连续发掘发现丰富的古人类化石、石制品、动物化石等,经研究,其时代为旧石器时代中期。1978年,中国科学院古脊椎动物与古人类研究所尤玉柱、汤英俊、李毅,在盆地东端大田洼台地的早更新世地层中发现了小长梁遗址,首次在泥河湾盆地发现距今100万年以前的旧石器时代文化遗物。由此,泥河湾盆地旧石器时代早、中、晚三期的基础框架构建起来,旧石器考古、古人类学研究取得突破性进展。 m7dgwv81.png图片 1978年,裴文中、贾兰坡院士等考察侯家窑遗址3.乘改革开放的东风,中外专家联袂科学考古 1983年,河北省文物研究所谢飞参加了东谷坨遗址的发掘,河北省文物专家学者正式进驻泥河湾,开展旧石器时代遗址的调查、发掘和研究工作。20世纪80年代至90年代,泥河湾盆地考古调查的范围、规模都明显扩大,几乎遍及盆地内桑干河南北的广大区域,发现了马圈沟、岑家湾、东谷坨、马梁、板井子、新庙庄、西白马营、油房等近百处不同阶段的遗址,为构建详细的区域文化序列框架打下坚实基础。 m7dgxinj.png图片 1991年,中美联合考古队在东谷坨遗址1988年,石金鸣、谢飞、成胜泉对板井子遗址进行第三次发掘,首次采用水平层发掘、打方格记录的方式,详细记录文化遗物的平面布局,收到良好效果。1990年,美国学者指导飞梁遗址发掘,介绍了国外的旧石器考古发掘技术和分析研究方法。1991年,国务院批准改革开放以来第一个中外合作考古项目——东谷坨遗址发掘研究,中外学者开展了更广泛的对话,促进了技术、方法、学术的交流与互动。1996年,中美泥河湾联合考古队发掘了飞梁遗址。中美学者广泛对话交流,引进了国际上流行的旧石器考古发掘、记录、研究方法,发掘记录方法改进、完善,逐步形成统一标准,并在后来的发掘中广泛应用,成为中国旧石器时代考古普遍采用的方法。这一阶段研究方法进一步丰富,岑家湾遗址发掘通过新的发掘记录方法记录遗物出土信息,并在后期的研究中开展了石制品拼合研究,取得了非常好的效果,是中国旧石器考古石器拼合研究的第一次成功实践。1996-1998年,河北省文物研究所与北京大学合作发掘虎头梁遗址群,系统发掘马鞍山、于家沟、瓜地梁等遗址,系统揭示旧石器向新石器时代过渡的剖面和遗存。 m7dgyhlb.png图片 1998年,张忠培先生等考察虎头梁遗址群4.进入新世纪,泥河湾考古发现惊喜连连 21世纪以来,泥河湾盆地考古研究不断有重大发现,并接连在世界顶级期刊发表。2000年,考古人员调查发现马圈沟遗址文化层之下还存在两个文化层,2001-2005年开展了持续的追踪与发掘,在马圈沟第Ⅰ文化层之下确认5个新的文化层,将泥河湾盆地古人类出现的时间不断向前追溯。马圈沟遗址第Ⅲ文化层揭露出一组由石制品、动物骨骼和天然石块构成的古人类活动面,反映了原始人类肢解餐食大象的场景。第Ⅱ文化层则揭露出四五十个草原猛犸象脚印,部分脚印结构保存完好,还保留有清晰的趾间结构。2001年、2004年,分别在Nature(自然)杂志发表《Earliest presence of humans in Northeast Asia》《New evidence on the earliest human presence at high northern latitudes in northeast Asia》,将小长梁遗址的年代确定为距今136万年,半山遗址、马圈沟第Ⅰ-第Ⅲ文化层的年代分别为:132、155、164、166万年,研究成果引起国际学术界的广泛关注,进一步提高了泥河湾的国际影响力。 5.党的十八大以来,一批重大科研项目相继实施 党的十八大以来,泥河湾的科学价值得到国家和地方政府的高度重视,推进实施一系列重大科研项目。2013年,河北省启动“泥河湾东方人类探源工程”。国家文物局连续批准泥河湾遗址群考古工作计划,国家科技基础性工作专项“泥河湾盆地古人类遗址考察与研究”、国家重点研发计划“以泥河湾盆地为重点的华北早期人类演化与适应研究”等项目先后实施。中国科学院古脊椎动物与古人类研究所、中国社会科学院考古研究所、河北省文物考古研究院、河北师范大学、河北大学等科研单位和高校,开展大规模的考古调查、发掘与研究,泥河湾盆地文化遗址数量迅速增加至380多处,广义泥河湾盆地遗址数量则接近500处。马圈沟、石沟、麻地沟、东谷坨、马梁、后沟、侯家窑、板井子、西白马营、油房、马鞍山等遗址的发掘,采用了更加精细的考古发掘技术和方法,信息提取更加全面,更加注重科技手段的注入和多学科的综合研究,纠正、补充了一些关键遗址的相关信息,获得了早更新世至晚更新世之末不同阶段的可靠资料,逐步构建起176万年至1万年间旧石器时代文化序列的框架。 m7dgz0vc.png图片 2013年,东方人类探源工程启动仪式在泥河湾举行同时,大泥河湾盆地区域考古取得重要进展,蔚县、怀来等周边县的重点遗址持续发掘,在更大区域获取了更加丰富的材料。蔚县下马碑遗址多学科研究成果在Nature(自然)杂志发表,揭示了四万年前后东亚地区早期现代人的行为,为探索东亚地区早期现代人的出现与演化提供了重要资料。 二 “泥河湾”,成为国际著名的第四纪科学名称 “泥河湾”,最初为河北阳原县一个小山村的名字,因百年前巴尔博命名“泥河湾层”便具有了科学含义。其后,随着持续的科学研究,科学含义越来越广泛,成为泥河湾盆地、泥河湾古湖、泥河湾动物群、泥河湾旧石器文化等学科的简称,不同学科用以表达其所代表的学科的科学含义,日益成为一个概念广泛、享誉国际第四纪的科学名词,为东亚地区第四纪最有影响力的科学名称之一。 泥河湾盆地为冀西北的构造断陷盆地,最初仅指大概相当于阳原县域的部分,又称阳原盆地,呈北-北东向,北、东、南三面环山,西端与山西的大同盆地相接,东西狭长,有82千米,南北宽27千米,总面积约1849平方千米。随着研究范围的扩大,学者们又使用广义泥河湾盆地的概念,除了阳原盆地,还包含了冀西北的蔚县盆地、涿鹿盆地、怀来盆地及山西的大同盆地,总面积超过9000平方千米。盆地内广泛发育泥河湾层的河湖相堆积,薄者数十米,厚者数百米。 m7dgzhfa.png图片 泥河湾盆地大田洼台地地貌泥河湾遗址群指分布于泥河湾盆地内的旧石器时代遗址,遗址埋藏于泥河湾层及其上覆的河流阶地、黄土堆积之中,广泛分布于桑干河及其支流两岸的广大区域,时代自早更新世中期至晚更新世之末。1965年,考古专家在盆地内首先发现两处旧石器时代晚期遗址。其后,中国科学院古脊椎动物与古人类研究所、河北省文物研究所(现河北省文物考古研究院)等单位进行了长期持续的考古调查、发掘,取得了一系列重要成果。经过50余年持续探索研究,该遗址群已发现数百处早更新世中期至晚更新世之末的旧石器时代遗址,时代自距今近180万年至1万年前后,古人类演化的关键阶段在此地都有重要遗址发现,构建起华北地区旧石器时代文化序列的框架,记录了东亚地区人类起源、演化的全过程。泥河湾盆地成为我国北方乃至东亚旧石器时代遗存分布最密集的地区,也是文化序列最完整的区域,成为探索东亚地区人类出现、演化的经典地区。 今天,泥河湾的科学含义越来越广,涵盖了第四纪地质、古生物、古环境、古人类以及旧石器考古等不同学科,其所代表学科的研究范围也早已超出最初发现、命名的泥河湾村的周围区域,俨然成为中国北方第四纪研究的代名词,在地质、古生物、古人类(旧石器考古)等方面都具有特殊价值和意义。 三 泥河湾盆地,揭露中国北方第四纪的完整地层 1924年,巴尔博提出了“泥河湾层”(Nihowan beds)的命名,并厘定了其内涵,指分布于桑干河盆地(阳原-蔚县盆地东部)、黄土堆积与“三趾马”红土堆积之间的河湖相沉积序列。这套河湖相是泥河湾盆地的主体地层堆积,分布于盆地内低洼的广大区域,薄者数十米,厚者数百米。 巴尔博、桑志华、德日进等人对泥河湾层的古动物化石进行研究,认为其中含有能和欧洲维拉弗朗期对比的化石,其时代为更新世早期。其后,泥河湾层作为我国北方早更新世的标准地层逐渐被大多数学者所熟知。同时,越来越多的研究表明,泥河湾层除包含早更新世地层,其上部也发育了中更新世的连续堆积。 最新的磁性地层年代学研究表明,“泥河湾层”沉积的开始时间至少早于吉尔伯特/高斯地磁极性倒转(-3.6Ma),大致为早上新世。光释光年代学研究表明,“泥河湾层”沉积的结束时间大致为20-30万年前的中更新世晚期。 泥河湾层之上桑干河及其支流两岸,发育有多级河流阶地,泥河湾层及河流阶地之上,常覆盖有厚薄不等的马兰黄土,其地质时代主要为晚更新世,局部区域还堆积有全新世的松散堆积物,基本构建起整个第四纪的近乎完整的地层序列。该套地层内埋藏有丰富的古脊椎动物化石、微体古生物化石,还发现了不同时期的丰富的石制品、骨制品、古人类化石等,成为揭示中国北方第四纪环境演变、人类演化、古人类文化演变的关键地区,日渐成为中国北方第四纪研究的圣地。 m7dh06jx.png图片 泥河湾层堆积四 泥河湾动物群,中国北方早更新世动物群的典型代表 古脊椎动物化石是在泥河湾盆地最早被发现和认识的。1921年,文森特响应桑志华的呼吁,报告泥河湾村附近有丰富的古脊椎动物化石,吸引众多专业人员前来考察,才有了泥河湾层等专业名词的命名。1924-1926年,巴尔博、桑志华等多次到泥河湾盆地考察,获得了大量化石材料。1930年,德日进和皮孚陀合著的《中国泥河湾哺乳动物化石》,记述了该阶段采集的化石材料,报道泥河湾动物群的属种数42种(含未定属种)。其后,人们不断对泥河湾动物群进行修订,目前的属种数已达48种(含未定属种)。巴尔博等在1927年发表的发掘报告中记述,20世纪20年代发现的泥河湾动物群的化石,主要采自泥河湾村到下沙沟村一带,在下沙沟村方圆2千米范围内就发掘了大约25个透镜体,大多出自新生代晚期堆积中部(泥河湾层中、下部)含椎实螺化石的绿色沙层和红色砂质黏土层两个化石富集层,此时的发现,也被学者称之为狭义泥河湾动物群。最近数十年的发掘,在泥河湾盆地其他区域又增添了新的化石成员,包括轭齿象、古菱齿象、南方猛犸象、古麟、西瓦猎豹、大角鹿以及更多小哺乳动物。这些新发现,极大丰富了泥河湾盆地早更新世的动物群的内涵。 因泥河湾动物群的化石发掘早,缺乏有关发掘地点和化石层位的详细记录,化石采集工作分多次进行,产出地点和层位不一,学者们对其是产出于单一地层单元的动物群还是一个混杂动物群存在较多怀疑。近年来,邱占祥通过对动物群的分析,并与欧洲有关动物群的对比,认为未发现有不同时代动物混杂一起的现象,德日进等报道的狭义泥河湾动物群,应当是一个有特定时代含义的动物群。泥河湾动物群与西欧维拉方动物群具有很大相似性,动物群在组成方面与西欧的中维拉方晚期的Olivola与Senéze动物群最为接近,其时代应该为2.2-1.7MaBP,在国内同时代动物群中与榆社盆地的第三化石带动物群最为相似。 泥河湾动物群动物化石种属丰富,为研究中国北方地区新生代动物群的演化提供了重要化石材料。泥河湾盆地同时发现丰富的早更新世时期古人类文化遗物,多数遗址发现有相对比较丰富的化石材料,通过对动物群的对比研究,为确定泥河湾盆地早更新世时期古人类遗址的年代提供了重要的生物地层学证据。 m7dh0luj.png图片 泥河湾盆地石沟遗址出土化石五 泥河湾遗址群,构建起华北古人类文化序列框架 泥河湾盆地发现之初,学者们就开始憧憬,在古老的泥河湾期的地层里寻找古人类活动的证据,并在1935年发表了一件“粗糙的手斧”。1965年,虎头梁遗址的发现打开了泥河湾盆地旧石器考古的大门。自此,60年来,旧石器考古也逐渐成为该盆地的重要发现。泥河湾盆地逐渐形成了成熟的考古发掘技术和方法,注重科技手段的注入和多学科的综合研究,为科学研究提供系统全面的数据,发表大量具有国际影响力的亮点成果,逐渐理顺了泥河湾盆地旧石器时代遗存的相互关系,构建起华北地区古人类文化序列的框架。 泥河湾盆地古人类文化遗存的连续性非常强。依据相关测年数据,马圈沟遗址剖面保存了176-120万年之间17个文化层,小长梁遗址136万年,半山遗址132万年,飞梁遗址120万年,东谷坨遗址、岑家湾遗址110万年,霍家地遗址100万年,马梁-后沟遗址群保存了80多万年至二三十万年间的多个文化层,东坡遗址32.1万年,雀儿沟遗址26万年,侯家窑遗址16-20万年,板井子遗址8-9万年,新庙庄遗址7.5-6.3万年,西白马营遗址4.6万年,油房遗址2.9-2.6万年,二道梁遗址2.2万年,马鞍山遗址1.7-1.6万年,于家沟遗址1.6-0.8万年,此外还有众多其他阶段的遗址填充其间。距今近180万年-1万年间,古人类演化的关键阶段都有重要遗存发现,构建起华北乃至东亚地区相对完整的旧石器时代文化序列,完整阐述了东亚地区古人类的演化及与环境的互动过程。 1.马圈沟遗址 地处泥河湾盆地东端大田洼台地北坡的马圈沟,是盆地内目前已经确认时代最早的遗址。1992年发现,1993、2001-2005、2014-2019年连续发掘9个地点,在同一剖面上确认早更新世176-125万间年17个不同阶段的古人类文化层,发现石制品、动物化石近万件,揭露多处古人类活动面。第Ⅲ文化层揭露一处古人类活动面,以草原猛犸象化石为主体,其间密集分布有石核、石片、刮削器和自然石块,反映了古人类狩猎、肢解草原猛犸象的活动和生动场面。第Ⅱ文化层发现保存完好的草原猛犸象脚印,部分个体结构保存较好,尚可辨识清晰的脚趾结构。鱼咀沟1号地点在25米高的剖面揭露了7个文化层,第Ⅴ文化层底面揭露一处古地面,发现草原猛玛象脚印20余个,周围散布有部分石制品、动物化石。该遗址是东亚地区时代较早阶段、地层关系可靠、发现材料最丰富的早更新世时期遗址,17个文化层的发现,构建起早更新世中期古人类文化的序列。 m7dh14j9.png图片 2002年,马圈沟遗址揭露古人类餐食草原猛犸象场面m7dh1g3c.png图片 2003年,马圈沟遗址揭露草原猛犸象足迹坑2.小长梁遗址 位于张家口市阳原县大田洼乡官厅村西北500米的小长梁,于1978年调查发现,后经多次发掘。遗址发现丰富的石制品和动物化石。石制品打片技术简单,以锤击法为主,砸击法为辅,二次加工制品的比例极低,具有使用痕迹的石制品均未作任何修理。石器主要用来加工肉类和植物。哺乳动物化石丰富,初步鉴定有9属10种,其中包括鬣狗、古菱齿象、三趾马、三门马、腔齿犀等。遗址的地质层位位于早更新统泥河湾组下部,古地磁测定为距今136万年,是泥河湾盆地发现的第一处时代超过百万年的古人类文化遗址,曾经是前人梦寐以求的东亚最早人类脚踏地的发现,作为300-100万年间直立人最北的一处石器地点,镌刻在中华世纪坛青铜甬道的第一阶。年代研究结果在国际顶尖期刊Nature(自然)杂志上发表,引起国内外学者的广泛关注。 3.东谷坨遗址 位于大田洼台地东谷坨村西北的许家坡,20世纪80年代多次发掘,1991年国务院批准中外合作考古发掘项目即在该遗址,是中国早更新世出土遗物最丰富的旧石器遗址之一,保存了110万年前多样的古人类生存活动信息。2016年以来,中国科学院古脊椎动物与古人类研究所实践新的旧石器考古发掘和记录方法,全面推行数据采集、记录的数字化,揭露多个文化层,获取了系统的年代、环境、沉积学信息,发掘揭示了遗址的形成过程和古人类的适应模式,为研究泥河湾古湖演化和早更新世人类活动的关系提供了关键材料。出土标本10000余件,发现有少量盘状石核、以石片为毛坯的石核,石器也不乏加工精致者,反映了古人类对石料的深度利用。遗址具有多个文化层位,充实完善110万年前后的人类文化序列,辅之附近区域136万年的小长梁遗址、120万年的飞梁、麻地沟遗址、100万年的许家坡遗址,构建起136-100万年间早更新世晚期的文化序列。 m7dh1ufb.png图片 2017年,东谷坨遗址发掘现场m7dh22wv.png图片 东谷坨遗址出土石核4.马梁-后沟遗址群 位于大田洼台地东缘,该区域发育了早更新世晚期至中更新世时期的湖相沉积,发现多个层位的古人类文化遗存。马梁遗址10号地点发掘确认5个文化层,集中分布于剖面的下部。第Ⅲ文化层高于马梁遗址文化层约1米,位于BM界限(早、中更新世分界,距今78万年)附近,其余文化层在该层上下,整体处于早更新世末期至中更新世初期。后沟8号地点于2021年发掘,在16米高剖面上发现7个文化层,时代在78-35万年。该遗址群填补了泥河湾盆地中更新世古人类文化遗存的空白,多个文化层的发现有助于构建中更新世古人类演化的文化序列,成为泥河湾盆地古人类连续演化的重要一环。 m7dh2mov.png图片 马梁遗址10号地点发掘区远景与文化层分布5.侯家窑遗址 位于泥河湾盆地西端,1976-1979年发掘,发现数以万计的石制品、古动物化石和20件古人类化石。石制品中存在较多的原始棱柱状和盘状石核,剥片具有一定组织性,石器类型以刮削器和锯齿刃器为主,数量众多的石球独具特色。古人类化石发现20件,包括上颌骨、下颌支、顶骨、枕骨、颞骨、臼齿等,形态具有原始和进步镶嵌的特点,是中国北方地区最重要的旧石器时代中期遗址之一。 长期以来,该遗址年代争议巨大,从不到两万年至四五十万年之间都有不同认识。2007-2013年的考古发掘揭示了遗址的完整地层剖面,在文化层之下找到泥河湾顶部的不整合侵蚀面,确认文化遗物和人类化石的埋藏地层并非以往认识的泥河湾层。结合新的光释光测年数据,距今16-20万年,解决了许家窑人生存时代的争议问题,对研究中国北方早期现代人的起源和演化、古老型智人行为能力等提供了重要数据。 m7dh3b5r.png图片 1970年代,侯家窑遗址发掘现场及出土石球、古人类化石m7dh87r1.png图片 2007-2012年,侯家窑遗址地层剖面6.新庙庄遗址 位于泥河湾盆地中部南侧的深山中,1986年开展抢救性考古发掘,发掘33平方米,发现石制品5000余件、动物化石一批。发现了灰烬层、红烧土、烧骨等古人类用火证据。石制品以锤击法为主,出现了剥片效率较高的漏斗状石核和盘状石核,发现一定数量类似石叶的长石片,石器的数量多、比例非常高、类型丰富,精制品数量多,存在大量陡刃加工修理的工具。遗址光释光测年距今7.5-6.3万年,学者们认为,该遗址的石制品是中国北方最具西方旧石器时代中期技术特点。 2022-2024年,发掘发现12万-1.5万年间的6个不同阶段的文化层,构建起晚更新世古人类演化的文化序列。在4.5万-4.2万年层位发现特征明确的石叶技术石制品,是华北地区首次发现石叶技术;在2.7万年前后层位发现细石叶技术遗存,是华北地区最早阶段的细石叶技术;1.8-1.5万年层位发现楔形细石叶石核的加工场,找到了虎头梁遗址群石器原料的来源,为探索华北地区石叶、细石叶技术的起源、旧石器向新石器时代的过渡等关键问题提供了重要资料。 m7dh7be2.png图片 新庙庄遗址发现的石叶技术制品7.下马碑遗址 发现4万年前一抹红。该遗址位于泥河湾盆地相邻的蔚县盆地东南部,2013年发掘,在文化层揭露一处古人类活动面,文化遗物丰富,由灶坑、研磨赤铁矿染料遗迹及800余件石制品、动物化石组成。发掘区的中部偏北有一不规则椭圆形火塘,西北角为研磨赤铁矿颜料遗迹区,以两块大的砾石为中心,周围散布有密集的赤铁矿块、粒、粉,形成直径1米左右、不规则圆形、外围轮廓不清晰的红色遗迹。 该遗址距今4.1-3.9万年,发现了我国乃至东亚地区目前已知最早的史前人类赤铁矿颜料加工与微小石器镶嵌使用的关键证据,同时能够制作骨器,这些证据显示,该遗址的居民已经有了技术和行为复杂化的表现,具有了现代人的行为特征。该遗址的现代性行为特征与更加微小的石片石器技术共存,与以往认识多与欧亚大陆西侧流行的石叶技术共存的特征不同,显示该遗址的现代化进程与以往认识的现代人在欧亚大陆扩散的模式不同,显示了该区域独特的“文化与技术革新”,为探索东亚地区现代人的起源与演化提供了典型的材料。 m7dh6wtg.png图片 下马碑遗址下文化层揭露的古人类活动面m7dh6kz6.png图片 下马碑遗址加工赤铁矿颜料遗迹与遗物 8.虎头梁遗址群 是泥河湾盆地最早发现的旧石器时代遗址,经过多次工作,在盆地中部虎头梁一带发现了分布范围广、相对密集、时代处于2万年至1万年前后的遗址50余处,提供了探索华北地区旧石器向新石器时代过渡的重要材料。特别是于家沟遗址剖面保存完整,厚近7米,时代距今1.6-0.8万年,包含六个连续堆积的文化层,跨越了旧石器时代晚期和新石器时代。该遗址的石器工业属于典型的细石器工业传统,包括大量的细石核、细石叶及加工精致的端刮器、边刮器、石矛头等,另出现单面局部磨光石器、装饰品以及10余件时代逾万年的夹砂陶片。上部文化层陶器、磨制石器和骨器发达,为探讨旧石器向新石器时代的过渡提供了可靠的地层和文化依据,对旧-新石器时代过渡、农业起源、制陶业起源等重大学术课题研究具有重要意义。 m7dh62ti.png图片 于家沟旧石器向新石器时代过渡遗址及文化遗物9.大泥河湾盆地旧石器考古 在“大泥河湾”理念指导下,2015年以来,中国科学院古脊椎动物与古人类研究所、河北师范大学等单位在蔚县、怀来盆地开展了系统的旧石器调查和发掘。蔚县吉家庄、前上营遗址发掘丰富的中更新世时期遗存,暖泉遗址发掘中更新世、晚更新世遗存,调查发现丰富的旧石器时代晚期遗存,基本构建起区域的文化序列。怀来盆地东沟遗址发掘4.5-3.8万年的石片石器技术体系遗存,南家沟遗址发掘1.7-1.6万年间的丰富细石叶技术遗存。这些工作的实施,为研究大泥河湾盆地区域内更新世期间古人类的扩散、生存行为和环境适应提供了重要的材料基础。 六 泥河湾遗址群研究保护利用取得长足发展 河北省委、省政府以及省文物局和地方政府高度重视泥河湾古人类文化遗产的研究、保护与利用工作,投入大量资金和力量改善遗址周围环境和基础设施,加强科研平台和国家考古遗址公园以及博物馆建设,取得显著成效。 2021年6月,省政府批准建设的河北省泥河湾研究中心在泥河湾遗址群附近建成揭牌,研究中心占地60亩,建筑面积8000多平方米,为集考古研究、文物保护、学术交流、考古展示为一体的国际一流的生态化考古研究科普基地,承担泥河湾盆地古人类遗存的调查、发掘与综合研究,出土文物、标本的保护、保管和展示,以及对外合作交流,宣传普及泥河湾古人类文化的重任。 2023年,经国家文物局批准,泥河湾国家考古遗址公园正式挂牌。借鉴国内考古遗址公园设计理念,重点建成泥河湾考古遗址公园游客服务中心、停车场、观景平台和地球生命轴线等工程;推进马圈沟、石沟、东谷坨、油房等遗址的本体保护工作;积极开展遗址周边环境整治与基础设施建设,修建通往遗址区道路30.2千米,实现考古遗址公园环线贯通,打造文旅融合新样本。 2022年,省发改委投资8400万元,在泥河湾遗址群核心区域大田洼台地建设泥河湾遗址博物馆,占地面积35亩,建筑面积7000多平方米,目前,博物馆主体建筑已完成,布展工程正稳步推进,将成为展示泥河湾百年考古成就的一个重要文化窗口。 m7dh57iw.png图片 泥河湾研究中心远眺在“泥河湾科学发现100周年国际学术研讨会”上,专家学者们认为,泥河湾盆地保存了早上新世至晚更新世,甚至全新世的完整地层序列,环境、人类信息丰富,是东亚古人类文化遗存分布最密集的区域,是“非洲、以色列等地以外人类演化序列最完整的区域”,是“我国百万年人类史、一万年文化史、五千多年文明史”的重要证据。站在新的百年时间节点,勾画未来蓝图,持续推进“泥河湾东方人类探源工程”,填补更多阶段古人类文化遗存的空白,更加重视科学技术在考古中的应用,推进多学科的交叉融合,构建更加系统完善的古人类演化的文化序列,做好遗产价值的阐释与科普工作,打造成国际古人类研究基地,增强文化自信,提高中华文化的国际影响力。 m7dh4quw.png图片 泥河湾科学发现100周年国际学术研讨会泥河湾是一座科学宝库。百年探索,仅掀开其浩瀚一角。憧憬未来百年,河北考古人信心满满,奋勇向前,努力建设中国特色、中国风格、中国气派的考古学,为探索“百万年人类史、一万年文化史、五千多年文明史”作出河北贡献。 -
 Batocera在中文语言状态下按F1进入文件管理器乱码的解决办法 在中文语言状态下Batocera按F1进入文件管理器乱码,使用如下方法解决。 1.下载WinSCP,连接主机的Batocera,输入Batocera的IP地址,用户名:root,默认密码为:linux,点击登录。 Batocera在中文语言状态下按F1进入文件管理器乱码的解决办法图片 2.切换目录为root。 Batocera在中文语言状态下按F1进入文件管理器乱码的解决办法图片 3.进入目录,\usr\share\fonts\truetype\nanum Batocera在中文语言状态下按F1进入文件管理器乱码的解决办法图片 4.下载一个ttf字体,如微软雅黑,将下载后的字体文件重命名为NanumMyeongjo.ttf。 5.上传字体替换系统字体。 6.点击“打开终端”,并输入batocera-save-overlay。 Batocera在中文语言状态下按F1进入文件管理器乱码的解决办法图片 然后点击“执行” Batocera在中文语言状态下按F1进入文件管理器乱码的解决办法图片 在中文语言状态下Batocera按F1进入文件管理器乱码的解决办法 知识探索 7.无需重启,再次F1就应该不是乱码了。 8.如果执行命令提示空间不足的错误,请将batocera-save-overlay命令更换为batocera-save-overlay120,再次执行即可。
Batocera在中文语言状态下按F1进入文件管理器乱码的解决办法 在中文语言状态下Batocera按F1进入文件管理器乱码,使用如下方法解决。 1.下载WinSCP,连接主机的Batocera,输入Batocera的IP地址,用户名:root,默认密码为:linux,点击登录。 Batocera在中文语言状态下按F1进入文件管理器乱码的解决办法图片 2.切换目录为root。 Batocera在中文语言状态下按F1进入文件管理器乱码的解决办法图片 3.进入目录,\usr\share\fonts\truetype\nanum Batocera在中文语言状态下按F1进入文件管理器乱码的解决办法图片 4.下载一个ttf字体,如微软雅黑,将下载后的字体文件重命名为NanumMyeongjo.ttf。 5.上传字体替换系统字体。 6.点击“打开终端”,并输入batocera-save-overlay。 Batocera在中文语言状态下按F1进入文件管理器乱码的解决办法图片 然后点击“执行” Batocera在中文语言状态下按F1进入文件管理器乱码的解决办法图片 在中文语言状态下Batocera按F1进入文件管理器乱码的解决办法 知识探索 7.无需重启,再次F1就应该不是乱码了。 8.如果执行命令提示空间不足的错误,请将batocera-save-overlay命令更换为batocera-save-overlay120,再次执行即可。 -
 S905L3B机顶盒固件刷机包已root-adb-带影视桌面 本线刷包为S905L3B的通用版本,桌面友好,无流氓软件,无内置跑量程序需自己安装,纯净系统(自带一个应用管家,非系统应用,可以删除),系统已root,开adb,安卓9,遥控器正常使用,可以看电视电影,还可以安装跑量系统赚取收益,最重要的是遥控器关机为假关机和没有强行内置跑量程序。 大概流程为: 1.机顶盒HDMI口插入短接刷机神器; 2.打开软件USB_Burning_Tool,载入安卓底包; 3.机顶盒不插电,插入USB公对公数据线; 4.过3秒插入电源,刷机软件会提示开始刷机; 5.等软件刷完后,拔掉短接刷机神器和usb线,拔掉电源重插重启。 6.进入机顶盒查看机顶盒ip,用开心电视助手连接机顶盒。 1.用短接神器插入盒子HDMI口 S905L3B机顶盒固件图片 s905的短接神器可以去淘宝购买,几块钱搞定。 2.安装刷机软件并运行 直接运行安装文件Amlogic USB Burning Tool v2.2.0.exe,下一步即可。中间如果弹出来提示需要安装adb驱动的话就直接安装。 运行刷机软件 导入烧录包—— S905L3B机顶盒固件图片 选择擦除flash——普通擦除 擦除bootloader 最后点击开始 S905L3B机顶盒固件图片 3.连接机顶盒 USB公对公数据线,插入机顶盒靠近HDMI一端的USB口; 插入usb口后,会发现短接神器亮灯,过3-5秒后,插入电源,并打开电源开关。 软件会找到设备,并提示刷机开始。 S905L3B机顶盒固件图片 稍等几分钟刷机完成 S905L3B机顶盒固件图片 完成后拔下USB线和短接神器,以及电源和网线。 重新插上电源,接上电视,开机。 刷机完成后第一次开机,需简单设置一下。 固件下载 S905L3B机顶盒固件刷机包 下载地址:https://drive.uc.cn/s/83faa46065314 提取码:P4Ny
S905L3B机顶盒固件刷机包已root-adb-带影视桌面 本线刷包为S905L3B的通用版本,桌面友好,无流氓软件,无内置跑量程序需自己安装,纯净系统(自带一个应用管家,非系统应用,可以删除),系统已root,开adb,安卓9,遥控器正常使用,可以看电视电影,还可以安装跑量系统赚取收益,最重要的是遥控器关机为假关机和没有强行内置跑量程序。 大概流程为: 1.机顶盒HDMI口插入短接刷机神器; 2.打开软件USB_Burning_Tool,载入安卓底包; 3.机顶盒不插电,插入USB公对公数据线; 4.过3秒插入电源,刷机软件会提示开始刷机; 5.等软件刷完后,拔掉短接刷机神器和usb线,拔掉电源重插重启。 6.进入机顶盒查看机顶盒ip,用开心电视助手连接机顶盒。 1.用短接神器插入盒子HDMI口 S905L3B机顶盒固件图片 s905的短接神器可以去淘宝购买,几块钱搞定。 2.安装刷机软件并运行 直接运行安装文件Amlogic USB Burning Tool v2.2.0.exe,下一步即可。中间如果弹出来提示需要安装adb驱动的话就直接安装。 运行刷机软件 导入烧录包—— S905L3B机顶盒固件图片 选择擦除flash——普通擦除 擦除bootloader 最后点击开始 S905L3B机顶盒固件图片 3.连接机顶盒 USB公对公数据线,插入机顶盒靠近HDMI一端的USB口; 插入usb口后,会发现短接神器亮灯,过3-5秒后,插入电源,并打开电源开关。 软件会找到设备,并提示刷机开始。 S905L3B机顶盒固件图片 稍等几分钟刷机完成 S905L3B机顶盒固件图片 完成后拔下USB线和短接神器,以及电源和网线。 重新插上电源,接上电视,开机。 刷机完成后第一次开机,需简单设置一下。 固件下载 S905L3B机顶盒固件刷机包 下载地址:https://drive.uc.cn/s/83faa46065314 提取码:P4Ny -
 微信聊天生成器:wxchat-Portable开源便携版 软件介绍 本文分享的微信聊天生成器为开源软件,软件作者为 追风少年 @gitee(点击链接可跳转至开源项目)。它可以完美模拟微信聊天界面,可以添加不同用户角色进行对话,支持发送文字、语音、图片、红包、转账等。可以将聊天记录一键生成导出为图片、长截图、动态图片和视频等。 功能(使用)说明 软件为 Portable 开源便携版,免费无广告; 支持最大程度的自定义,如修改模拟聊天对话双方显示名称、头像、时间、聊天框标题等等; 支持多项常用聊天功能,文字、语音、图片、红包、转账等; 支持导出为图片、GIF 动图或视频。 备注:实乃装杯尬聊不二神器。 软件截图 微信聊天生成器:wxchat-Portable开源便携版图片 软件下载 微信聊天生成器:wxchat-Portable开源便携版 下载地址:https://www.123684.com/s/A6JyVv-7HRR 提取码:63dD 微信聊天生成器:wxchat-Portable开源便携版 下载地址:https://itylq.lanzn.com/imfrP2fs79fc 提取码:
微信聊天生成器:wxchat-Portable开源便携版 软件介绍 本文分享的微信聊天生成器为开源软件,软件作者为 追风少年 @gitee(点击链接可跳转至开源项目)。它可以完美模拟微信聊天界面,可以添加不同用户角色进行对话,支持发送文字、语音、图片、红包、转账等。可以将聊天记录一键生成导出为图片、长截图、动态图片和视频等。 功能(使用)说明 软件为 Portable 开源便携版,免费无广告; 支持最大程度的自定义,如修改模拟聊天对话双方显示名称、头像、时间、聊天框标题等等; 支持多项常用聊天功能,文字、语音、图片、红包、转账等; 支持导出为图片、GIF 动图或视频。 备注:实乃装杯尬聊不二神器。 软件截图 微信聊天生成器:wxchat-Portable开源便携版图片 软件下载 微信聊天生成器:wxchat-Portable开源便携版 下载地址:https://www.123684.com/s/A6JyVv-7HRR 提取码:63dD 微信聊天生成器:wxchat-Portable开源便携版 下载地址:https://itylq.lanzn.com/imfrP2fs79fc 提取码: -
 开心电视助手 v6.2 玩转所有TV 一直以来都有部分电视爱好者来询问是否有电视刷机或者深度管理电视系统的软件,比如能去除电视开机广告、删除电视内置软件等等。 那么今天这款应用,绝对足够强大,玩转任何电视、盒子、智能投影仪等设备——开心电视助手 开心电视助手 v6.2图片 开心电视助手,一款针对安卓设备打造的远程管理工具,轻松管理电视/机顶盒/投影仪等设备,还可以远程安装各种电视APP,方便用户的使用和安装应用,还支持刷第三方固件。 特色功能 图形化操作,小白也能轻松管理智能电视、电视盒子、投影仪等安卓设备; 便捷安装第三方APK,远程截图,虚拟遥控器,一键去广告,优化系统,更加稳定流畅,支持刷第三方ROM固件; 支持自定义加载bat批处理、py脚本等插件,比如免拆批量刷盒子,一键备份机顶盒系统固件; 使用方法: 开心电视助手 v6.2图片 电脑与电视(机顶盒)处于同一网络环境下,连接电视或者机顶盒(需要记住电视或者机顶盒的IP地址)。 ![开心电视助手 v6.2]](https://075800.cc/usr/uploads/2025/01/236969236.png) 此图为连接了机顶盒 开心电视助手 v6.2图片 打开ADB调试功能,不同电视(机顶盒)方法不同,需自行百度(要删除电视内置广告等都需要打开ADB调试) 连上设备之后,想怎么玩就怎么玩 ! 开心电视助手 v6.2图片 开心电视助手非常强大,有基础的朋友,可以做更多的尝试。但是对于小白来说,用它删除一下电视自带的软件,删除开机广告,更换电视默认的桌面还是非常不错的。 删除内置软件 开心电视助手 v6.2图片 强调一下:完全不懂的小白朋友,慎重操作 由于开心电视助手非常强大,取得相应权限后,夸张的说,可以任意修改。所以大家慎重使用。 开心电视助手 v6.2 0x01 修复中文路径,出现未知错误问题; 0x02 支持瑞芯微芯片。 6.0 版本更新说明 0x01 重写核心代码,兼容Android 4.4~14版本; 0x02 全新的应用管理器,可显示应用图标,更准确显示应用安装位置,新增一键生成精简系统脚本,导出所有应用信息; 0x03 优化自定义脚本逻辑,更简单添加自定义脚本,新增海思、晶晨、晨星、国科芯片备份功能; 0x04 更新投屏模块,支持主流电视、投影、机顶盒快速投屏,可自定义投屏参数; 0x05 更新虚拟遥控器模块,可以独立运行; 0x06 软件正常运行需安装Visual C++ 2008运行库及 .NET Framework 4.8.1 运行环境,仅支持Windows 7 以上64位系统版本。 下载地址 隐藏内容,请前往内页查看详情
开心电视助手 v6.2 玩转所有TV 一直以来都有部分电视爱好者来询问是否有电视刷机或者深度管理电视系统的软件,比如能去除电视开机广告、删除电视内置软件等等。 那么今天这款应用,绝对足够强大,玩转任何电视、盒子、智能投影仪等设备——开心电视助手 开心电视助手 v6.2图片 开心电视助手,一款针对安卓设备打造的远程管理工具,轻松管理电视/机顶盒/投影仪等设备,还可以远程安装各种电视APP,方便用户的使用和安装应用,还支持刷第三方固件。 特色功能 图形化操作,小白也能轻松管理智能电视、电视盒子、投影仪等安卓设备; 便捷安装第三方APK,远程截图,虚拟遥控器,一键去广告,优化系统,更加稳定流畅,支持刷第三方ROM固件; 支持自定义加载bat批处理、py脚本等插件,比如免拆批量刷盒子,一键备份机顶盒系统固件; 使用方法: 开心电视助手 v6.2图片 电脑与电视(机顶盒)处于同一网络环境下,连接电视或者机顶盒(需要记住电视或者机顶盒的IP地址)。 ![开心电视助手 v6.2]](https://075800.cc/usr/uploads/2025/01/236969236.png) 此图为连接了机顶盒 开心电视助手 v6.2图片 打开ADB调试功能,不同电视(机顶盒)方法不同,需自行百度(要删除电视内置广告等都需要打开ADB调试) 连上设备之后,想怎么玩就怎么玩 ! 开心电视助手 v6.2图片 开心电视助手非常强大,有基础的朋友,可以做更多的尝试。但是对于小白来说,用它删除一下电视自带的软件,删除开机广告,更换电视默认的桌面还是非常不错的。 删除内置软件 开心电视助手 v6.2图片 强调一下:完全不懂的小白朋友,慎重操作 由于开心电视助手非常强大,取得相应权限后,夸张的说,可以任意修改。所以大家慎重使用。 开心电视助手 v6.2 0x01 修复中文路径,出现未知错误问题; 0x02 支持瑞芯微芯片。 6.0 版本更新说明 0x01 重写核心代码,兼容Android 4.4~14版本; 0x02 全新的应用管理器,可显示应用图标,更准确显示应用安装位置,新增一键生成精简系统脚本,导出所有应用信息; 0x03 优化自定义脚本逻辑,更简单添加自定义脚本,新增海思、晶晨、晨星、国科芯片备份功能; 0x04 更新投屏模块,支持主流电视、投影、机顶盒快速投屏,可自定义投屏参数; 0x05 更新虚拟遥控器模块,可以独立运行; 0x06 软件正常运行需安装Visual C++ 2008运行库及 .NET Framework 4.8.1 运行环境,仅支持Windows 7 以上64位系统版本。 下载地址 隐藏内容,请前往内页查看详情 -
 搜狗输入法电脑版 v14.12.0.1506 精简纯净版 搜狗输入法,以前可以说是装机必备软件,其打字准、词库全、功能强大、使得输入更高效。只可惜,后期随着不断更新,该软件变得越来越臃肿,广告也越来越多。 那么今天给大家分享一款去广告免升级精简版本。 搜狗输入法电脑版 v14.12.0.1506 精简纯净版图片 特点说明 去广告,精简优化,免升级,有效阻止程序相关广告弹窗! 纯净无广告,无多余干扰提示,默认无不必要联网程序驻留! 默认阻止检测升级请求、下载释放广告程序收集相关信息推送广告行为 可选:云计算候选、词库更新及账户配置同步、工具箱和扩展管理器组件 删除:所有搜狗广告程序(广告获取模块、搜狐新闻弹窗、勋章推荐弹窗) 删除:搜索提示, 网址直达, 修复器, 核心服务, 网络更新, 辅助工具, 崩溃反馈等文件 删除:图片表情, 人工语音, 皮肤推荐, 皮肤盒子/flash皮肤等,可在工具箱安装扩展 取消:搜索候选, 节日/皮肤推荐/flash皮肤模式, 词条/升级/新勋章/活跃天数等提示 安装程序:支持Windows 10 Metro模式,32位和64位系统,支持检测可覆盖安装 注:如果不启用防火墙勾选组件:词库更新及账户同步程序安装,后续会有升级提示! 如何启用语音输入和手写输入? 1、安装 ->选择要安装的组件->勾选工具箱及扩展管理器组件 2、在开始菜单-搜狗输入法-输入法扩展管理器,安装启用组件 新版特点 修复部分已知问题 医生版,有很多医学类相关的词库 下载地址 搜狗输入法14.12.0.1506去广告精简优化版 下载地址:https://www.123865.com/s/A6JyVv-myOR 提取码:6E8L
搜狗输入法电脑版 v14.12.0.1506 精简纯净版 搜狗输入法,以前可以说是装机必备软件,其打字准、词库全、功能强大、使得输入更高效。只可惜,后期随着不断更新,该软件变得越来越臃肿,广告也越来越多。 那么今天给大家分享一款去广告免升级精简版本。 搜狗输入法电脑版 v14.12.0.1506 精简纯净版图片 特点说明 去广告,精简优化,免升级,有效阻止程序相关广告弹窗! 纯净无广告,无多余干扰提示,默认无不必要联网程序驻留! 默认阻止检测升级请求、下载释放广告程序收集相关信息推送广告行为 可选:云计算候选、词库更新及账户配置同步、工具箱和扩展管理器组件 删除:所有搜狗广告程序(广告获取模块、搜狐新闻弹窗、勋章推荐弹窗) 删除:搜索提示, 网址直达, 修复器, 核心服务, 网络更新, 辅助工具, 崩溃反馈等文件 删除:图片表情, 人工语音, 皮肤推荐, 皮肤盒子/flash皮肤等,可在工具箱安装扩展 取消:搜索候选, 节日/皮肤推荐/flash皮肤模式, 词条/升级/新勋章/活跃天数等提示 安装程序:支持Windows 10 Metro模式,32位和64位系统,支持检测可覆盖安装 注:如果不启用防火墙勾选组件:词库更新及账户同步程序安装,后续会有升级提示! 如何启用语音输入和手写输入? 1、安装 ->选择要安装的组件->勾选工具箱及扩展管理器组件 2、在开始菜单-搜狗输入法-输入法扩展管理器,安装启用组件 新版特点 修复部分已知问题 医生版,有很多医学类相关的词库 下载地址 搜狗输入法14.12.0.1506去广告精简优化版 下载地址:https://www.123865.com/s/A6JyVv-myOR 提取码:6E8L -
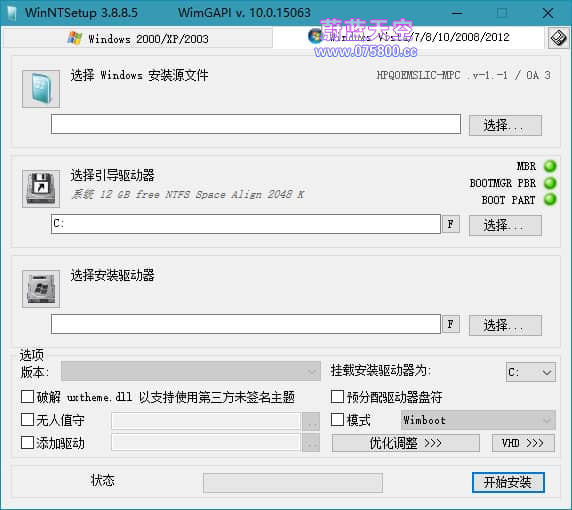
 系统安装工具 WinNTSetup v5.4.1 单文件版 系统安装工具WinNTSetup是一款windows系统安装工具,它操作简单,但是实用功能强大,这款Windows 系统安装部署工具。支持所有Windows平台,可以完全格式化C盘,支持多系统安装,支持在Windows及PE系统下运行,允许在安装前对系统进行预先优化设置、集成驱动程序、启用第三方主题支持、加入无人值守自动应答文件等操作,支持创建VHD。 系统安装工具 WinNTSetup v5.4.1 单文件版图片 1.集成本地ADK文件,首次启动无需联网下载ADK 提示,便于PE下使用! 2.增强扩展功能,集成BOOTICE v1.3.4 最新版、Wimlib v1.12 正式版组件; 3.修订简体中文去个人信息,保留简体中文/繁体中文语言,删其它多语言模块; 4.编译为二合一单执行文件,32/64位系统自动判断运行,方便PE系统集成使用! 增强组件 BOOTICE:功能强大的启动维护工具,强大的引导扇区编辑工具!启动相关的维护小工具,用于安装、修复、备份和恢复磁盘(镜像)的MBR 或分区 PBR;编辑 Windows 7、Windows 8、Windows 10 的 BCD;管理 UEFI 启动项。还具有磁盘扇区编辑、磁盘填充、分区管理、磁盘重分区及格式化等功能。 更新说明: 2024.12.30 WinNTSetup 5.4.1.0 添加了丢失的 LANG 文件夹 bootice 语言文件首选 MUI 名称 禁用 x86 版本的多核应用。 删除了系统菜单集成 2024.12.23 WinNTSetup 5.4 支持 Windows 24H2 和 Server 2025 添加了 arm64 和 x86 版本 语言文件首选 MUI 名称 支持 RTL 语言 仅使用一个 DISM 会话 修复了 Windows 7 ESP 驱动器安装 更新了 Windows 7 USB3 驱动程序说明 新的禁用Defender调整 包括 Windows 恶意软件删除工具 2024.07.02 WinNTSetup 5.3.5.2 修复了没有源选择的崩溃 已删除HiberbootEnabled的策略 2024.05.29 WinNTSetup 5.3.5.1 固定捕获已装载的VMware磁盘 增加了对多语言WIM文件的支持 系统安装工具 WinNTSetup v5.4.1 单文件版 下载地址:https://www.123684.com/s/A6JyVv-A6OR 提取码:xHWO
系统安装工具 WinNTSetup v5.4.1 单文件版 系统安装工具WinNTSetup是一款windows系统安装工具,它操作简单,但是实用功能强大,这款Windows 系统安装部署工具。支持所有Windows平台,可以完全格式化C盘,支持多系统安装,支持在Windows及PE系统下运行,允许在安装前对系统进行预先优化设置、集成驱动程序、启用第三方主题支持、加入无人值守自动应答文件等操作,支持创建VHD。 系统安装工具 WinNTSetup v5.4.1 单文件版图片 1.集成本地ADK文件,首次启动无需联网下载ADK 提示,便于PE下使用! 2.增强扩展功能,集成BOOTICE v1.3.4 最新版、Wimlib v1.12 正式版组件; 3.修订简体中文去个人信息,保留简体中文/繁体中文语言,删其它多语言模块; 4.编译为二合一单执行文件,32/64位系统自动判断运行,方便PE系统集成使用! 增强组件 BOOTICE:功能强大的启动维护工具,强大的引导扇区编辑工具!启动相关的维护小工具,用于安装、修复、备份和恢复磁盘(镜像)的MBR 或分区 PBR;编辑 Windows 7、Windows 8、Windows 10 的 BCD;管理 UEFI 启动项。还具有磁盘扇区编辑、磁盘填充、分区管理、磁盘重分区及格式化等功能。 更新说明: 2024.12.30 WinNTSetup 5.4.1.0 添加了丢失的 LANG 文件夹 bootice 语言文件首选 MUI 名称 禁用 x86 版本的多核应用。 删除了系统菜单集成 2024.12.23 WinNTSetup 5.4 支持 Windows 24H2 和 Server 2025 添加了 arm64 和 x86 版本 语言文件首选 MUI 名称 支持 RTL 语言 仅使用一个 DISM 会话 修复了 Windows 7 ESP 驱动器安装 更新了 Windows 7 USB3 驱动程序说明 新的禁用Defender调整 包括 Windows 恶意软件删除工具 2024.07.02 WinNTSetup 5.3.5.2 修复了没有源选择的崩溃 已删除HiberbootEnabled的策略 2024.05.29 WinNTSetup 5.3.5.1 固定捕获已装载的VMware磁盘 增加了对多语言WIM文件的支持 系统安装工具 WinNTSetup v5.4.1 单文件版 下载地址:https://www.123684.com/s/A6JyVv-A6OR 提取码:xHWO -

-
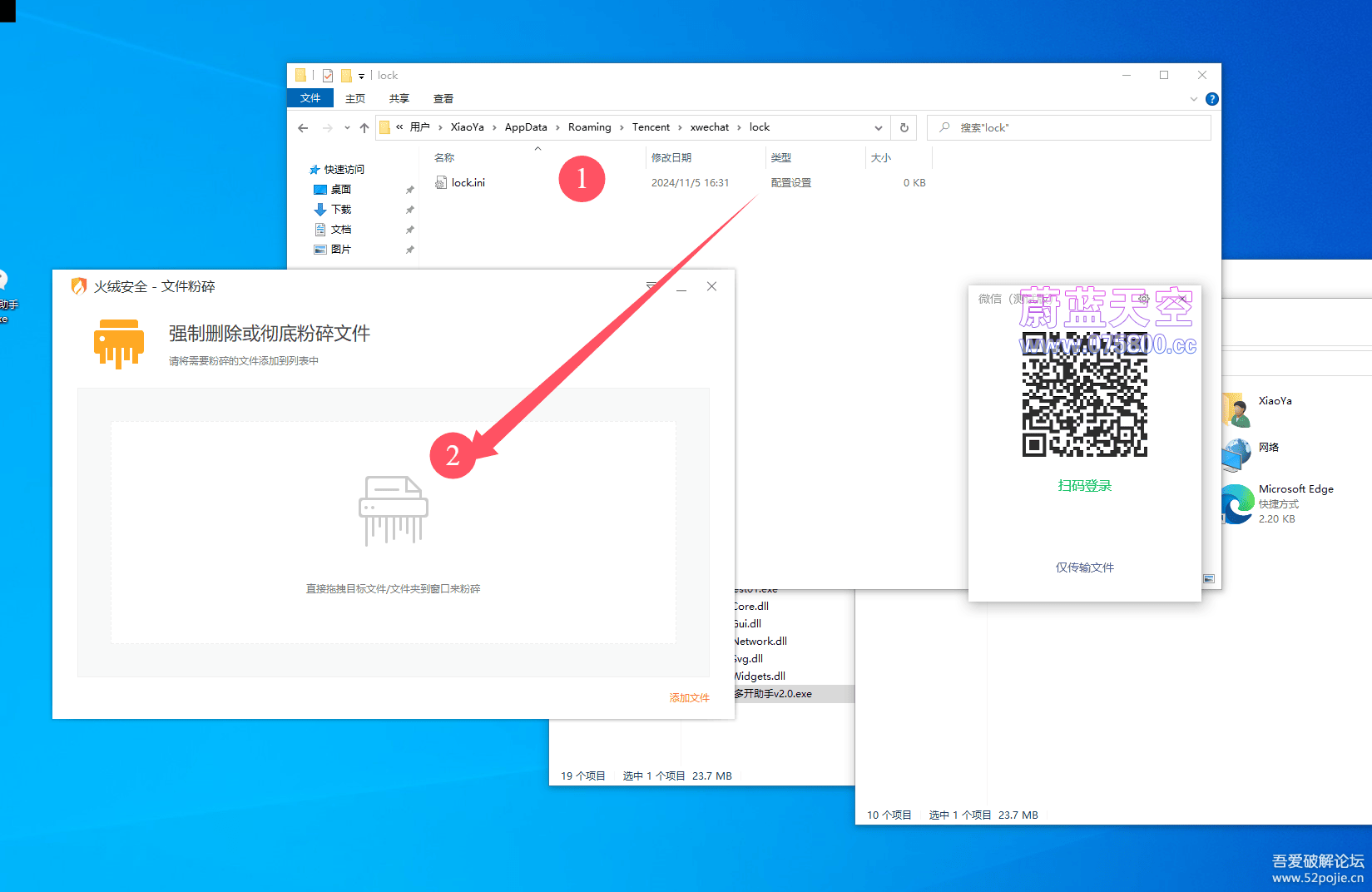
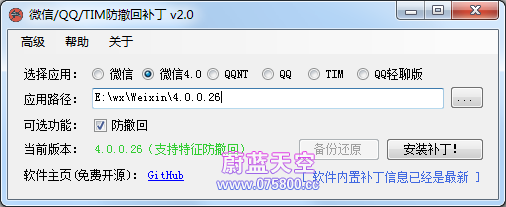
 RevokeMsgPatcher V2.0,支持4.0_QT新版微信、(NT)PCQQ、PCTIM多开防消息撤回 RevokeMsgPatcher 更新了新的版本QAQ~ RevokeMsgPatcher 是啥? RevokeMsgPatcher 是一款适用于 Windows 下 PC版微信/QQ/TIM的防撤回补丁。支持最新版QT微信/NTQQ,其中(旧)微信能够选择安装多开功能 的软件. 使用方法 首先,你的系统需要满足以下条件: Windows 7 或更高版本,不支持XP。.NET Framework 4.5.2 或更高版本。低于此版本在打开程序时可能无反应,或者直接报错。 使用本程序前,先关闭微信/QQ/TIM以管理员身份运行本程序,等待右下角获取最新的补丁信息。选择微信/QQ/TIM的安装路径。如果你用的安装版的微信/QQ/TIM,正常情况下本程序会自动从注册表中获取安装路径,绿色版需要手动选择路径。点击防撤回。界面可能会出现一段时间的无响应,请耐心等待。由于修改了微信的 WeChatWin.dll 文件、QQ/TIM的 IM.dll 文件,杀毒软件可能会弹出警告,放行即可。防撤回提示需要3.7.0+版本才可以 注意:微信/QQ/TIM更新之后要重新安装补丁! 预览图 QQ和NTQQ以及旧版微信就不展示了之前发过了,这次只展示 4.0新版微信 RevokeMsgPatcher V2.0,支持4.0_QT新版微信、(NT)PCQQ、PCTIM多开防消息撤回图片 RevokeMsgPatcher V2.0,支持4.0_QT新版微信、(NT)PCQQ、PCTIM多开防消息撤回图片 RevokeMsgPatcher 下载地址:https://www.123684.com/s/A6JyVv-nUOR 提取码:4cPG
RevokeMsgPatcher V2.0,支持4.0_QT新版微信、(NT)PCQQ、PCTIM多开防消息撤回 RevokeMsgPatcher 更新了新的版本QAQ~ RevokeMsgPatcher 是啥? RevokeMsgPatcher 是一款适用于 Windows 下 PC版微信/QQ/TIM的防撤回补丁。支持最新版QT微信/NTQQ,其中(旧)微信能够选择安装多开功能 的软件. 使用方法 首先,你的系统需要满足以下条件: Windows 7 或更高版本,不支持XP。.NET Framework 4.5.2 或更高版本。低于此版本在打开程序时可能无反应,或者直接报错。 使用本程序前,先关闭微信/QQ/TIM以管理员身份运行本程序,等待右下角获取最新的补丁信息。选择微信/QQ/TIM的安装路径。如果你用的安装版的微信/QQ/TIM,正常情况下本程序会自动从注册表中获取安装路径,绿色版需要手动选择路径。点击防撤回。界面可能会出现一段时间的无响应,请耐心等待。由于修改了微信的 WeChatWin.dll 文件、QQ/TIM的 IM.dll 文件,杀毒软件可能会弹出警告,放行即可。防撤回提示需要3.7.0+版本才可以 注意:微信/QQ/TIM更新之后要重新安装补丁! 预览图 QQ和NTQQ以及旧版微信就不展示了之前发过了,这次只展示 4.0新版微信 RevokeMsgPatcher V2.0,支持4.0_QT新版微信、(NT)PCQQ、PCTIM多开防消息撤回图片 RevokeMsgPatcher V2.0,支持4.0_QT新版微信、(NT)PCQQ、PCTIM多开防消息撤回图片 RevokeMsgPatcher 下载地址:https://www.123684.com/s/A6JyVv-nUOR 提取码:4cPG